
Jay
Spawning FLower: In the mesmerizing genesis of the spawning flower, HTML acted as the nurturing soil, providing the foundational structure for its delicate yet robust form. CSS emerged as the artisanal brush, carefully painting each petal with vibrant hues and intricate patterns, while orchestrating their graceful animations that mimic the gentle sway of nature's breeze. JavaScript infused vitality into every aspect, orchestrating the synchronized ballet of growth and bloom, inviting viewers to witness the enchanting spectacle unfold in real-time.
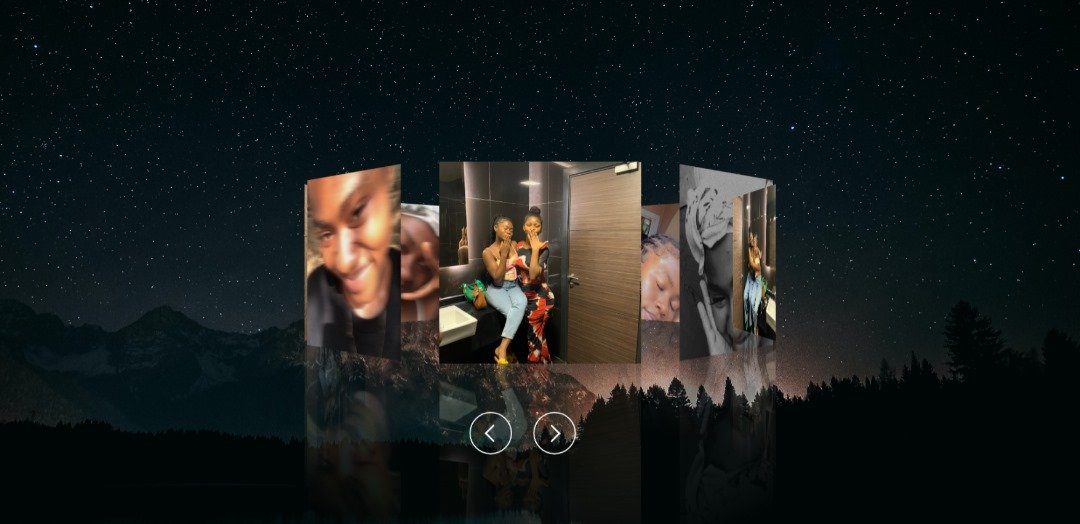
3D Rotating Gallery: Meanwhile, in a realm of digital artistry, the 3D rotating gallery stood as a testament to innovation and ingenuity. HTML laid the groundwork, constructing the virtual exhibition hall where masterpieces would be showcased. CSS, with its finesse and flair, adorned the gallery walls with rich textures and captivating designs, while seamlessly orchestrating the fluid motion of the rotating displays. JavaScript, the maestro of interaction, empowered users to navigate the gallery with ease, manipulating the perspective and engaging with the artworks on a deeper level. Together, these digital marvels embody the harmonious synergy of HTML, CSS, and JavaScript, transcending mere code to create immersive experiences that captivate the senses and ignite the imagination.
Conclusion
Concluding the meticulous crafting process, the spawning flower and 3D rotating gallery stand as testaments to the seamless fusion of HTML, CSS, and JavaScript. From conception to execution, these digital marvels embody the pinnacle of creative innovation in web development. The graceful emergence of the spawning flower and the mesmerizing rotation of the gallery showcase the synergistic relationship between artistry and technology, captivating users and inspiring further exploration in the digital realm.
These creations not only demonstrate the technical proficiency of HTML, CSS, and JavaScript but also underscore their transformative potential in evoking emotions and fostering engagement. With HTML as the foundation, CSS provided the aesthetic finesse, adorning the elements with captivating visuals and animations, while JavaScript added interactivity, enabling users to immerse themselves fully in the experience. Together, they blur the lines between reality and digital artistry, offering users an opportunity to escape into immersive worlds of wonder and delight.